04.23

[WordPress] Watermarkで写真の盗用防止
Contents
ブログ運営は無断転載との戦い
ブログを運営するうえで、写真は必ずと言って良いほど使用します。写真だけでなく私のブログのようにオリジナルのイラストなども掲載したり、ひとくちに画像と言ってもそれが生み出され掲載されるシチュエーションは様々です。
写真・イラスト・文章。
共通するのは、どれもが誰かの努力によってこの世界に創造された唯一無二の作品だという事。
自分自身の脚で歩いて、目で見て、時にはお金を払ってその場所に行って撮影した写真。
何カ月も時間を費やして、頭の中からイメージのおもちゃ箱をひっくり返して努力を重ねて描いたイラストや文章。
私も少なからず作品を生み出す側に立っているので、自分の作品も、自分以外の人の作品も大事にしたいです。
ブログは不特定多数の方の目に触れる場所ですが、気になってくるのは他者によるこういった作品の無断転載です。無断転載を防ぐ方法はいくつかありますが、今回はWatermarkにこだわってみました。
Watermarkって?
「Watermark」とは、日本語で「透かし」という意味です。
画像に自作のアイコンなどを重ね合わせて、「これは私のものです」という事を表示するものです。

手書きのサインと重なってしまって見えづらいですけど、こんな感じでのモノです。
ピンク色の文字で右下に「Senka Moyou - Yuni」と書いてあります。
なるべく画像を邪魔しないように少し透けてますが、これが「Watermark(透かし)」と呼ばれるの理由ですね😳
ちなみに写真の食べ物はホウレンソウとサーモンのキッシュです😍美味しかったー♪
これ食べてた時は遅刻との戦いで大変だったので、右上のキャラクターが「ゆっくりおたべ」と言ってます😂
「Image Watermark」で手軽にWatermark!
Watermarkを入れる方法は色々ありそうですが、今回私が使ったのは「Image Watermark」というプラグインです。既にアップロード済みの画像にも手軽に一瞬でWatermarkを入れてくれるという優れものなんですが、失敗すると画像を破損させてしまうようなクリティカルなリスクなどもあったりするのでこれからそれも含めて紹介していきます。
「Image Watermark」の導入方法

まずはインストールしないといけないので、左側メニューの「プラグイン」をクリック。
次の画面で上の方に「新規追加」ボタンがありますので、そこをクリック。
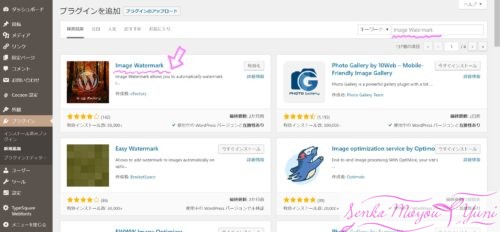
今度は上の写真と同じ画面に切り替わりますので、右上のキーワード検索で「Image Watermark」と入力すると、検索画面の一番上に目的のソフトが表示されます。「今すぐインストール」ボタンを押してインストールを開始。その後ボタンが「有効化」に変化するので、有効化します。
インストールと有効化はこれで完了です。
「Image Watermark」の設定方法
次に設定です。細かい設定は使う方によってカスタマイズしていく事になると思うので、最低限これだけやっておけば使えるよっていう設定のみ紹介します。
![]()
左側メニューの「プラグイン」ボタンを押してプラグイン一覧を表示すると、先ほどインストールした「Image Watermark」の項目が追加されているのでSettingを選択します。

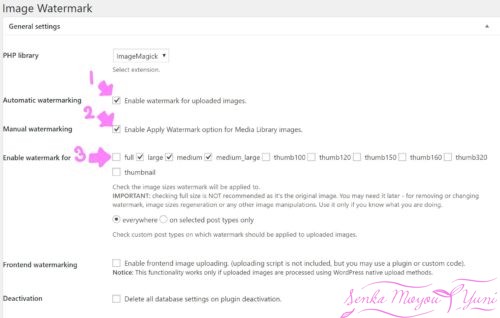
まず最初にチェックする箇所は写真の1~3番の項目です。
(アップロードした画像に自動的にWatermarkを付与。)
(既にアップロード済みの画像にWatermarkを付与できるボタンを追加する。)
(Watermarkを適用する画像サイズを選択。ここでいう画像サイズというのは、記事内に挿入する画像のサイズの事。ワードプレスでデフォルトで設定できる大や中のサイズを指定する。カスタムサイズではWatermarkが付与されない模様。)
3番は完全にお好みになるのですが、私が色々いじってみた感覚だと、large・medium・medium_largeあたりにチェックをしておけばトラブルも起きないかと思います。サムネイルサイズにまでWatermarkを入れるとちょっと邪魔かもしれません。
それからWatermarkは画像1つ1つ単位で適用・解除が可能なのですが、ここでfullにチェックを入れると、元となる画像に直接Watermarkが描き込まれてしまい、元に戻せなくなるのでやめた方が良いです。

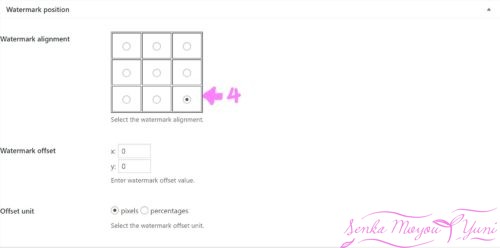
次にWatermarkを付与する位置。見ての通りですけど、私は右下に設定しています。
これもお好みですね😳

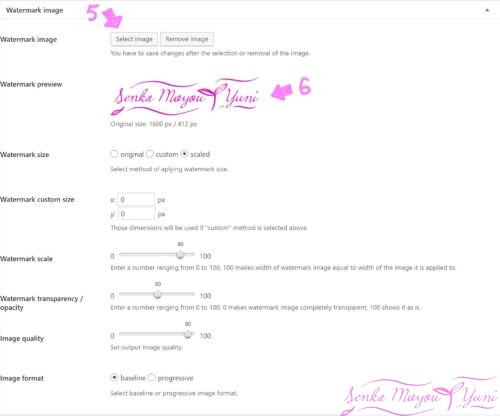
そして、「Select Image」でWatermarkに使う画像を選択。ワクワクですね😍
私は手書きのオリジナルサインを使いました。今は様々なWebサイトで無料で可愛いフォントを選んで作成する事も出来ますので、そういうものを利用するのもいいかもしれません✨

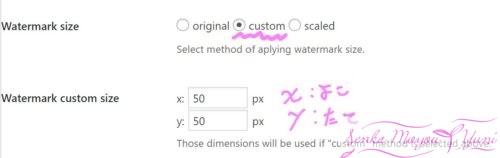
次に画像サイズです。サイズが大きすぎると邪魔になるので、大きすぎる場合はここでCustomを選択した後、手動で比率を変更します。私のWatermarkは元画像が1600×410だったので、単純に1/10にして160×41で使っています。

最後に一番下の変更を保存で完了です。お疲れさまでした😆
この設定で、これ以降にメディアに追加する画像に関してはWatermarkが自動的に付与されます。
既にアップロード済みのが画像へのWatermark適用方法

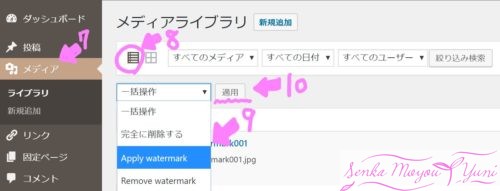
左メニューの「メディア」をクリック。画像一覧がサムネイルでタイル表示される方は、8番のリスト表示を選択してください。タイル表示だと9番・10番の操作が出来ません。
適用したい画像を選択して、9番の「Apply Watermark」をクリック。その後10番「適用」を選択すると適用されます。その下にある「Remove Watermark」は、Watermarkを外したい場合に使用します。

アップロード済みの画像が多い方で、まとめてWatermarkを付与したいという方は、表示オプションから1画面の表示数を999にすると手間が省けます。1000以上は設定できません。
Watermarkの付与がうまくいかない事もある

コメント
この記事へのトラックバックはありません。












こんちゃ☺️
Watermarkで画像を無断転載されないようにするのね!
私もした方がいいかしら?うーん・・・
やろうやろう♪
悪い事だと分かっていて盗用する人だけでなく、悪い事だと分からずにやってしまっている人も居るだろうから、自分の為にも相手の為にも、一緒に対策をしてお互いになるべく悲しい思いをしないように頑張ろうー✨