2019
02.10
02.10

動かせるGoogleマップをブログに埋め込む方法
Contents
動かせるGoogleマップをブログに埋め込むメリット
当ブログで特定の場所の案内をする場合、今までは一度自分でGoogleマップで検索して、表示された地図のキャプチャを撮ってその画像を貼り付けて掲載していました。この方法の問題点は、駅やショッピングモールなど目印となる建物が近くにないと、目的地の正確な位置を把握し辛い事です。自分のブログの事ながら、地図の掲載を始めた当初からずっと不親切さ感じていました。
そこでふと思い当たった事がありました。
インターネットでショッピングや飲食関連の情報を見ていると、自由に拡大縮小したり、左右にスライドさせる事が可能な地図が一緒に掲載されている事があります。ご存知の方も多いと思いますが、私がやっていた方法とやり方が違うだけで、これもほとんどの場合Googleマップが利用されています。
今回紹介する方法では、単に目的地の位置を指し示すだけでなく、閲覧者自身の手で地図を自在に動かせる事により、閲覧者が目的地の周辺事情まで把握する事が出来るようになります。最寄り駅がどこにあって何という駅なのかまで分かると、改めて自分で検索したりする必要が無くなるのですごく便利ですよね。
ブログにGoogleマップを埋め込む手順
まずは目的地をGoogleで検索します。目的地に固有の名称があればその名称で検索。今回は東京駅から近い「ポケモンセンタートウキョーDX」を検索します。
なぜポケモンセンターかというと、単に私の趣味です😂
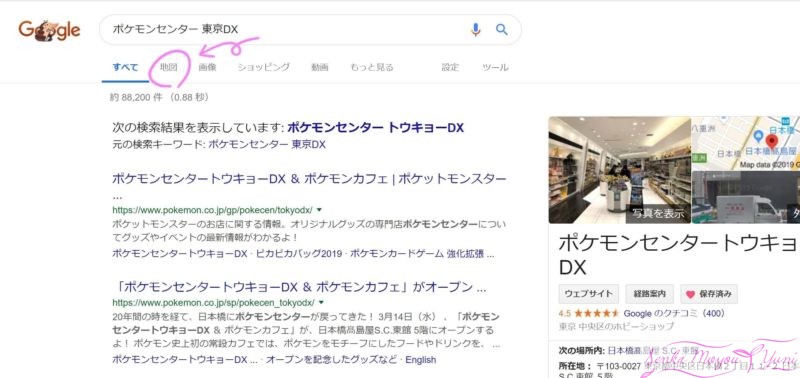
目的の施設が検索に引っかかったら、地図ボタンを押します。


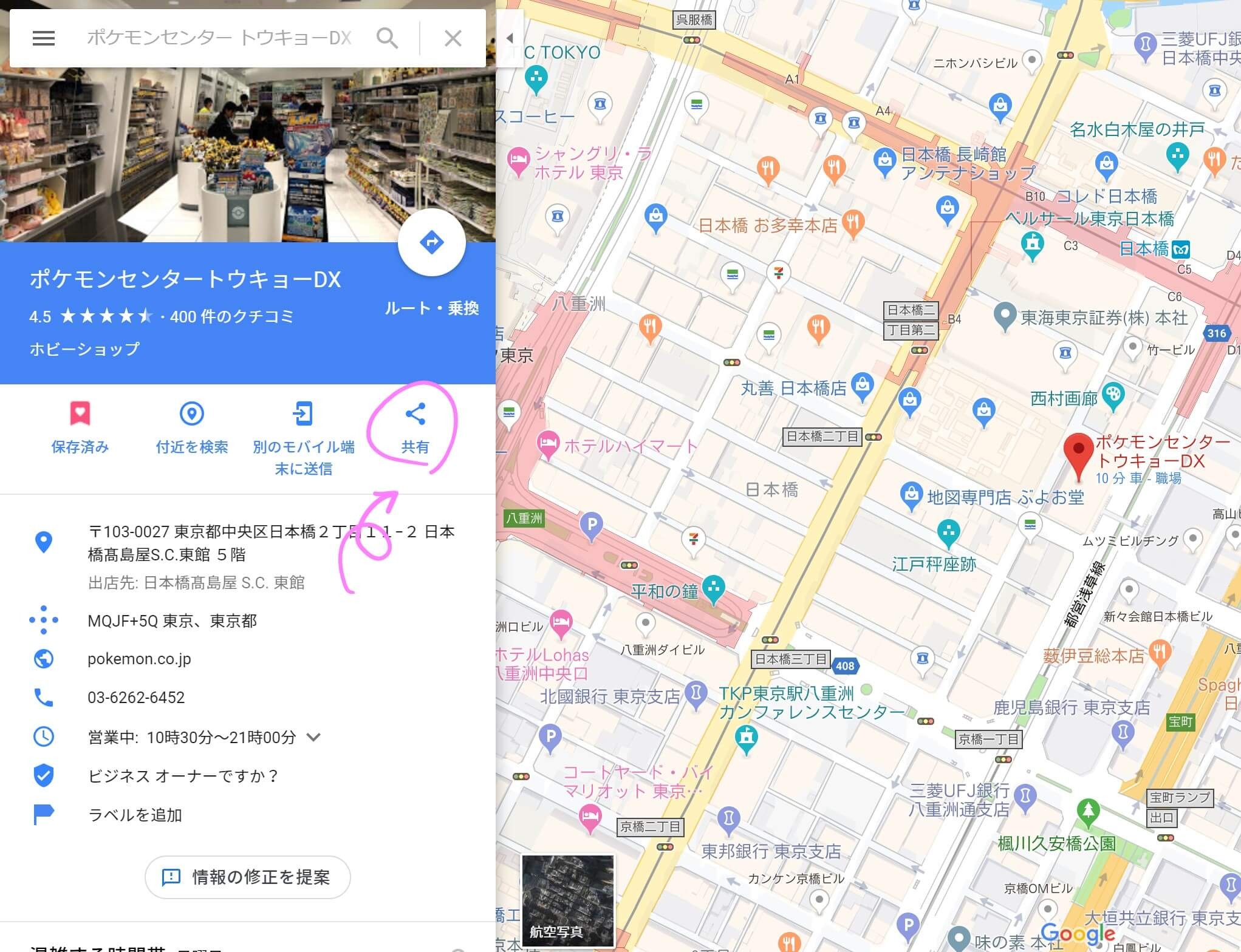
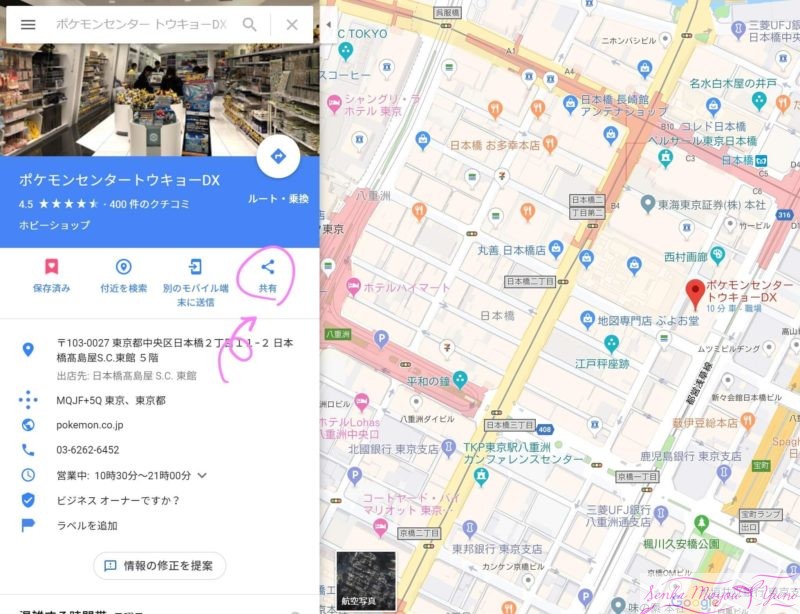
地図が表示され、施設名にも間違いがない事を確認出来たら、左側の「共有」ボタンを押します。

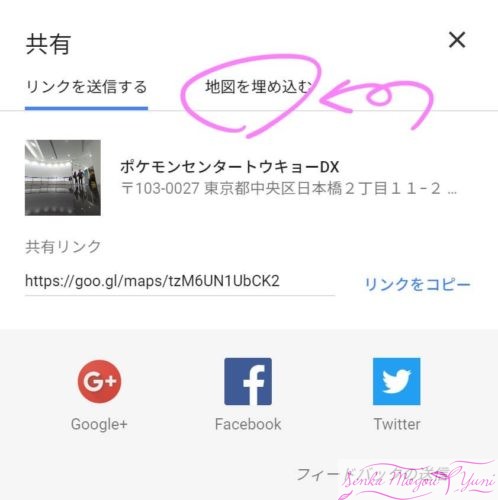
「共有」というウィンドウが開くので、上の方にある「地図を埋め込む」をクリックします。

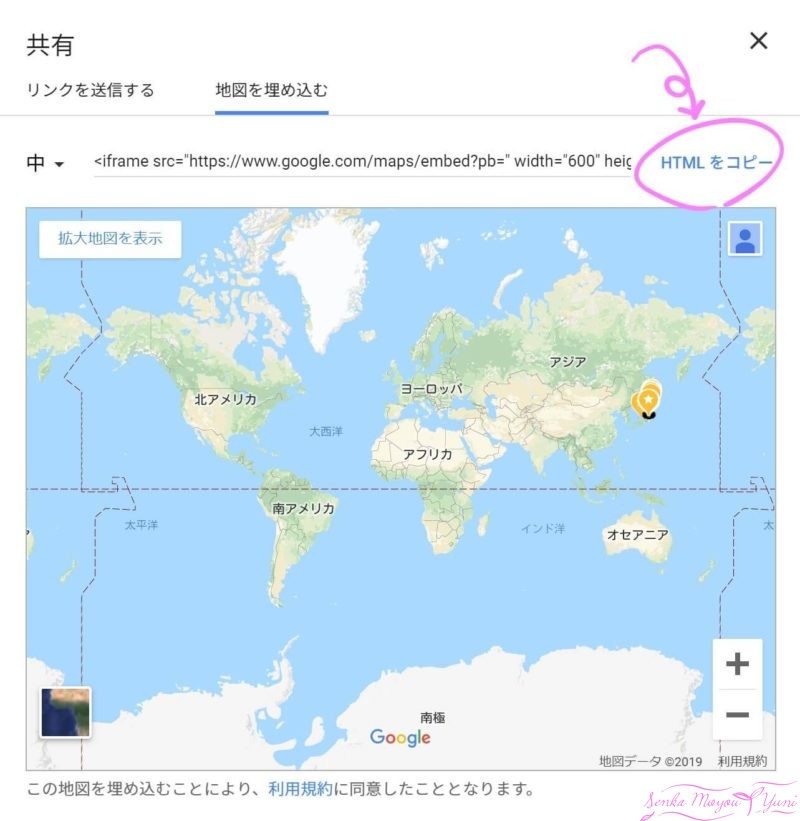
「地図を埋め込む」をクリックすると画面が切り替わるので、次に「HTMLをコピー」をクリックします。クリックしても特に何も起きませんが、「HTMLをコピー」をクリックした際に左に書いてあるコード(<frame src=~)がコピーされた状態になっています。
このコードをブログの記事編集画面の本文にペースト(コピーしたものを貼り付ける)すると、記事に反映されて地図が表示されるようになります。
設置された地図の確認
ポケモンセンタートウキョーDXの場所はこちらです。
やっぱりGoogleマップは便利です✨
普段何かを検索した時に必ずと言っていいほどこのマップの恩恵を受けているのに、いざ自分がブログに掲載しようとした時にこのマップの存在を完全に忘れているなんて・・・もっとしっかりしないと😫💦
引き続き少しでも分かりやすいブログになるように頑張りますので、よろしくお願いします😳
コメント
この記事へのトラックバックはありません。












この記事へのコメントはありません。